
في الصورة أعلاه ترى محرر Composer وهو جزء من متصفح Seamonkey، عندما تشغل المتصفح سترى أسفل يسار المتصفح أزرار عدة لبرامج مختلفة تأتي مع المتصفح ومنها محرر HTML، سبق أن كتبت عن محررات HTML وأود تجربة بعضها، أما المتصفح نفسه فقد أردت تجربته كبديل لفايرفوكس لكن للأسف لم يعد يطور أحد له إضافات وأنا أعتمد على مجموعة منها، بدونها لا أود استخدام المتصفح.
لنعد للمحرر النصي الذي يأتي مع المتصفح، هذا المحرر جيد وأرى أنني سأستخدمه في الأشهر القادمة، المحرر يتيح لي الكتابة بدون الحاجة لكتابة HTML يدوياً، لكن الكود الذي يصنعه ليس نظيف تماماً وهذه مشكلة صغيرة في رأيي، يمكن تعديل المصدر بسهولة في محرر نصي وهذا ما فعلته.
في الأسبوع المقبل سأصنع صفحات عدة بالاعتماد على المحرر فقط ودون أي برنامج آخر وستكون الصفحات عن المحرر نفسه، أما موقعي فقد أجريت تحديثاً بسيطاً له، أضفت صفحة حول الموقع وحذفت الصورة الخلفية التي استخدمتها في الأسابيع الماضية.

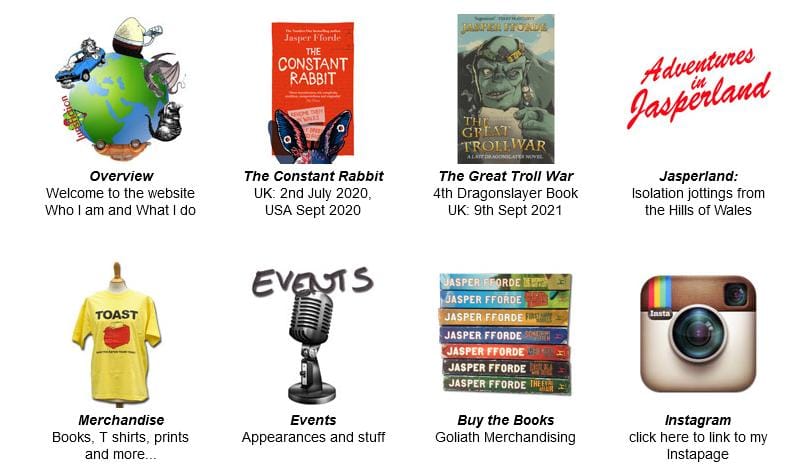
موقع اليوم هو موقع شخصي لكاتب ومؤلف بريطاني، موقع جاسبر فورد وصلت له من خلال رابط في تعليق كتبه شخص في موقع لألعاب الفيديو، هناك دائماً من يعرف مواقع لا تعرفها والنقر على الروابط سيجعلك تتصفح الشبكة كما ينبغي أن تفعل.
الموقع بسيط ورائع كما أرى، الصفحة الرئيسية فيها روابط عديدة على شلك صور وكلمات تحت الصور وهناك أربعون رابطاً وبعضها يخرجك من الموقع وكلها لا تفتح في نافذة أو لسان تبويب منفصل، هذا أمر يهمني لأنني أرى أن الزائر يجب أن يقرر ما إذا أراد فتح الرابط في نفس النافذة أم لا، في صفحة المزيد (More) تجد روابط لتدوينات مختلفة من أعوام مضت ومحتويات ليس لها مكان آخر، هناك فهرس لكل المحتويات مرتب حسب الحروف، هناك صفحات عدة للقراء وبعضها يحوي مسابقات أو محتوى مجاني أو محتوى إضافي للكتب التي فرأوها.
تعجبني بساطة الموقع وتصميمه الذي يبدو قديماً لكنه يؤدي وظيفته ويفعل ذلك بتصميم مميز له شخصية خاصة به، المؤلف بالمناسبة هو من صنع الموقع وهذا سبب تميزه.
لاحظ أن المحتويات والروابط ترتب حسب نوعها وليس زمنياً، هذا الفرق مهم للمواقع الشخصية لأن المحتوى القديم ما زال يقدم فائدة لكن في المدونات المحتوى الجديد يعطى أهمية أكبر من القديم الذي يختفي في الأرشيف ولن يصل له الزائر ما لم يتجول ويبحث في المدونة.
لدي صديق قام بتعليم ابنته ذات العشر سنوات كيفية تصميم المواقع عبر دورات تدريبية. ويقول أنها مهتمة بالتصميم. أما عن SeaMonkey فلم يسبق لي تجربته وأقوم بتحميله الآن. يبدو أن الطريقة الأفضل لتصميم HTML هي محررات النص مع بعض القصاصات Snippets الجاهزة.